Forum Thread
[Stylish] How to edit the style of PH
Forum-Index → Help → Guides → [Stylish] How to edit the style of PHTOO MUCH CODE WILL SLOW YOUR COMPUTER DOWN!
ALL THE CODES HERE ARE WRITTEN BY Cliff_Armor, NurseJoy and megamegashinka.
So I've found a way for you to edit the style of PH!
HOWEVER, for the code to work you need to have Stylish installed on your web browser. (You can find it in your browser's web store)*
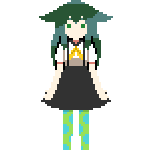
My current theme using the codes below
So, go into Stylish and click 'Write new style'.
In the blank area, paste any of the codes below, then from the part below click 'Add', then choose 'URL starts with' and type 'http://pokeheroes'
Custom Party:
 Show
hidden content
Show
hidden content
Example.
#party_field {
background: Your color;
background: linear-gradient(Degree of gradient (Example: 135deg, 90deg), color1, color2)
}
background: Your color;
background: linear-gradient(Degree of gradient (Example: 135deg, 90deg), color1, color2)
}
Custom Main Page:
Custom Userbar:
Custom Header:
 Show
hidden content
Show
hidden content
#header {background: url(Your image url)
no-repeat !important; background-size:auto}
Custom Text Color:
 Show
hidden content
Show
hidden content
(KNOWN BUGS: The code may or may not work. I am currently reading up on PH's style info so do not ask me to fix this.)
Body text color works fine, but the others may not work.
Link custom color:
link {color: your color here
(lowercase)}
Body text custom color:
body {color: your color here}
Hover text color (The color when you hover over a text link, for example.):
hover {color: your color here}
Visited link text color:
visited {color: your color here}
Depending on what changes you want, copy & paste this in the blank area.
Underneath, press 'specify' and change the stuff to 'URL starts with' and 'http://pokeheroes.com/'
Custom Background:
 Show
hidden content
Show
hidden content
(KNOWN BUGS: Background bleeds over to
widgets.)
(There is no known way to stop this bug, as I have tried blocking the sources of the images for the interaction widgets.Meanwhile, you can enjoy the cool 'backdrop' of your widgets
(I'm so sorry... I'm working on it, really!)
Code version 1.1.2 (NEW: Added support for smaller pictures, the code now automatically resizes them.)
(EDIT: Please PalPad me any bugs! I'll try my best to fix them!)
Here's an example.
Underneath, press 'specify' and change the stuff to 'URL starts with' and 'http://pokeheroes.com/'
(There is no known way to stop this bug, as I have tried blocking the sources of the images for the interaction widgets.
Code version 1.1.2 (NEW: Added support for smaller pictures, the code now automatically resizes them.)
(EDIT: Please PalPad me any bugs! I'll try my best to fix them!)
Here's an example.
body{background: transparent url(YOUR IMAGE
HERE)no-repeat center top
fixed!important;background-size:auto!important;}
Underneath, press 'specify' and change the stuff to 'URL starts with' and 'http://pokeheroes.com/'
Custom Cursor:
Custom Site Fonts
 Show
hidden content
Show
hidden content
The code only works with fonts
supported by CSS. You can find a list here.
h1, td, a, h2, body, feeds, textarea
{font-family: "Your Font"}
CSS tags that work with the background: (Ex: your userpage, palpad, friendlist)
 Show
hidden content
Show
hidden content
userp_top, userp_box,
div.poll_selector, td.poll_selector, span.userp_username are all
things from your userpage you can manipulate.
private_chat and chat_head are both things from your palpad that you can manipulate.
friend_bar is currently undergoing experimentation.
WHEN YOU START USING YOUR
private_chat and chat_head are both things from your palpad that you can manipulate.
friend_bar is currently undergoing experimentation.
WHEN YOU START USING YOUR
Example Tag {background-color: Random
Color}
codes, make sure you stick a big !important after the color.Click save and you're done!
*If you use Safari, go here and download Stylish. After that, instead of 'URL starts with' choose 'URL Prefix'.
Now has support for small pictures, the browser resizes them automatically!
"Don't let someone else make you feel guilty or ashamed about something you don't have control over, whether it is your skin color, your sexual preference or otherwise."
- Alex Bolton (I Hate Everything)
and lots of updates thanks to megamegashinka!
"Don't let someone else make you feel guilty or ashamed about something you don't have control over, whether it is your skin color, your sexual preference or otherwise."
- Alex Bolton (I Hate Everything)
"Don't let someone else make you feel guilty or ashamed about something you don't have control over, whether it is your skin color, your sexual preference or otherwise."
- Alex Bolton (I Hate Everything)
I found a better way to do the linear gradient code for the party_field
background: -webkit-linear-gradient(red, blue); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(red, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(red, blue); /* Standard syntax */
Example
also for the cursor code instead of the way you have it you can have it like this * {cursor: url(http://cur.cursors-4u.net/cursors/cur-8/cur740.png), default!important}. Which lets you have the cursor even when you are hovering over a link.
Also, MASSIVE UPDATES! megamegashinka and I've unearthed some more CSS tags for the pal pad, user page, and friendlist!
"Don't let someone else make you feel guilty or ashamed about something you don't have control over, whether it is your skin color, your sexual preference or otherwise."
- Alex Bolton (I Hate Everything)
Plus, it's got a lot more color and my own flare to the site!
Screenshots:
A few areas that can be edited that aren't mentioned in the first post:
#lovebox - The give a hug/feed a berry parts on the index page.
#newsbox - The news area
#post_text - When you're posting a new message/thread, the area you type in.
#party_box - Party on the Notifications page
Aaand done :D
My beautiful new warm look on this site :3
Breathe
The only thing I can't figure out how to alter is the stuff Navuso mentioned. It won't work for me.
Disregard this, after a bit of tinkering I managed to figure it out. Thanks for the wonderful guide.

[R.I.P J2 (Granny), aged 105]
"Don't let someone else make you feel guilty or ashamed about something you don't have control over, whether it is your skin color, your sexual preference or otherwise."
- Alex Bolton (I Hate Everything)
Title: Pal Pad:Two more codes!
Like this
Then,use StyleBot from the Chrome Web Store and Right-Click on your Pal Pad.Go to StyleBot option and click Style Element.
Write the following- (You cannot paste it!)
#private_chat {
background: Your Color;
}
To test,open you Pal Pad. ^^
Pal Pad: If you want the inner image of Pal Pad like this-
Image!
Then,use StyleBot from the Chrome Web Store and Right-Click on your Pal Pad.Go to StyleBot option and click Style Element.
Write the following- (You cannot paste it!)
#private_chat {
background: url(Your image url);
background-size: auto;
}
To test,open you Pal Pad. ^^
Note:This is not my PC!My is Windows 7 Ultimate!Its of anyone other...

Title: Some More new Codes
Here is the example:See
the code:
#userp_box {
background: url(YOUR IMAGE URL) ;
background-size: auto;
}
Note:Most content share same ID,so all will be colored in same way!!
To image your footer, see this,and use the code below
#footer {
background: url(YOUR IMAGE URL) ;
background-size: auto;
}

Title: update to old codes
Color
ex=this
#userlog{
background-color: YOUR COLOR CODE;
}
#userlog{
background: url(YOUR IMAGE LINK);
}
To change the background image of a forum main part,like this,use the following code
#post_field {
background: url(YOUR IMAGE URL) ;
background-size: auto;
}
To set background color of a forum,use
#post_field {
background-color: YOUR COLOR CODE ;
}
To change color of your footer
#footer {
background-color: YOUR COLOR CODE ;
}
To change color of sidebar in forums(where the userpeofile links and avatars are located) ,use this:
td.post_info {
background-color: #00ffff;
}
EX.
To color your side navbar in a gradient way like this the code is:
#sidebar {
background: linear-gradient(YOUR COLOR,YOUR COLOR, YOUR COLOR, YOUR COLOR, YOUR COLOR, TOUR COLOR, YOUR COLOR);
/* For Safari 5.1 to 6.0 */
/* For Opera 11.1 to 12.0 */
/* Standard syntax (must be last) */
}
The code I used was this
#sidebar {
background: linear-gradient(red,ForestGreen, Aqua);
/* For Safari 5.1 to 6.0 */
/* For Opera 11.1 to 12.0 */
/* Standard syntax (must be last) */
}
Have you ever thought about changing the Pokemon boxes in your daycare which show which Pokemon are there.Well I am contributing some more codes to set its background color,image and gradient.The gradient in my daycare looks like this
To set a background color:
#party_field {
background-color: #00ffff;
}
background Image:
#party_field {
background: url(http://i.imgur.com/RF8zsdI.png) ;
background-size: auto;
}
Gradient:
#party_field {
background: linear-gradient(YOUR COLOR NAME,YOUR COLOR NAME,YOUR COLOR NAME );
/* For Safari 5.1 to 6.0 */
/* For Opera 11.1 to 12.0 */
/* Standard syntax (must be last) */
}


 Don't have an account yet?
Don't have an account yet?